

Gifting
2021
App made to help people find more personalized gifts easier.
Role
Duration
UX Design,
UX Reseach
Dec 2021 (1 month)
Junior Fall Semester
Tools
Figma, Miro
Skills
Design System, Branding, Competitive Analysis, Interview, Wireframes, Prototyping
00 Research
Gifts express care and emotion
Gifts are more than just an object but a way to express your thought and care towards a person.
From the human interaction between the gift giver to the gift receiver, a special bond and connection can be created through just one simple gift.

“Gift economy is important, not only because it creates openness, but also because it organizes relationships between people in a certain way.”
Bergquist, Magnus, and Jan Ljungberg. “The Power of Gifts: Organizing Social Relationships in Open Source Communities.” Information Systems Journal, vol. 11, no. 4, 2001, pp. 305–320., https://doi.org/10.1046/j.1365-2575.2001.00111.x.
01-1 User Interview
How do users feel when preparing a gift?
Users mentioned they wanted to satisfy the gift-receiver and give them something they would actually like and use. However, because it is a gift for the other person, it is hard for users to exactly know the person's taste which makes the whole process time-consuming.


.png)
01-2 Competitive analysis
What platforms do users use?
When taking a look at the platforms that users used to search for gifts, they were mainly shopping sites that had a good filter feature that would narrow down gift results. However, it is hard to compare different site products at once and the filter categories are very broad.


Meta insights
In conclusion, these are the 3 meta-insights that I have extracted from the research:
.png)
02 Define
How might we make it easier to find
more personalized gifts for their loved ones?
I decided to bring the focus down to how I can make it easier for users to find more personalized gifts for their loved ones.
03-1 Ideation
Brainstorming different app components
Using miro, I started to create a mind map of the potential essential parts of the app and was mindful to include things that were included in interviews as well.

03-2 Ideation
Understanding main user flow
By laying out the main user touchpoints of what users are trying to accomplish, I understood the main user flow of the app. Whether or not the user has a specific gift in mind, the user will do two actions:
either search for the gift directly or start by browsing different categories.


03-3 Ideation
So... how will the user receive gift results?
By creating very rough wireframes, I focused on thinking of the most effective ways a user will receive gift results because there are so many different ways to do so.

Will the user get to type in a specific keyword
OR would they get to browse through different options?

Would the user have to fill out specific information about the gift receiver FIRST
to get gift results revolving around the input information?

OR would the user get to choose between “preset personas”
where the user gets to select a “persona” that is closest to the gift receiver?
03-4 Ideation
What do users want?
When bringing different types of user flows to the users, users mentioned that they wanted all of these integrated together in order to have the option to choose between each flow to get gift results according to what they wanted at the moment.

Integrate all!


03-5 Ideation
Organization of key functions
I created an information architecture to organize all the key functions of the app in one graph.

04 Prototyping
High-fidelity Wireframes
Thus, taking the low-fidelity wireframes, I began to design the details into each function of the app.

For users that want to search right away or browse through, I divided the main home screen into two so that the user can do these two main things.

For users that want a specific niche of personalized gift results, I created a separate tab where users would have to input specific questions to get personalized gift results.

For users that want to pick a “preset persona” that is closest to their gift receiver, I put a sub-category under the category library that is on the home screen.

Going back to users
Users mentioned the evident visual hierarchy throughout the app and along with that mentioned a few other functions that they wanted to be seen within the app - which was added later on.
.png)


04 Final Prototype
Brand Identity


Design System




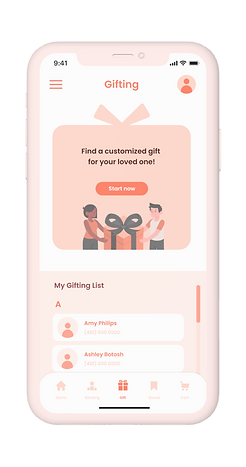
0. Onboarding
Add people to your gifting list
Add people on your contact list to your gifting list and your card information to easily add and purchase gifts.





1. Home screen
Search directly or
browse through categories
Either type in the specific gift you are looking for or start browsing through different categories.


Browse through categories
Direct Search

2. Browse within each category
Filter options and save your gifts
Go through each tab/filter option to find more specific gifts.
Save gifts for later just in case you forget about them!
.png)
3. Comparison of gift choices
Compare other gift choices
Find out other related gift recommendations and also look at what others’ reviews for credibility of gift choice
.png)
.png)

4. Customized Gift Finder
Answer some questions to get customized gift results
Find out other related gift recommendations and also look at what others’ reviews for credibility of gift choice

5. Gift Rankings
See what's trending
See what kind of gifts are trending through different topics and filter options.
6. Saved Gift
Save your favorite gifts
Save your favorite gift choices by category or by people for future purposes so that you don’t forget!
.png)
6. Purchase Gift
Purchase with love
Check out your gift choices with the choice of adding a letter or gift wrap to go with it!





Final Prototype

Reflections
Overall, I’ve learned the importance of creating wireframes to understand the user flow. I've also realized that it is the designer's job to understand users' needs and wants in order of importance when executing them into the design. Lastly, I learned to prioritize the user by always to go back to the user throughout the full design process.

Next steps
The next steps for me in the process would be to think about how the gift receiver's feedback be implemented within the current system in order to give a more accurate set of gift results. In addition, I would want to look into testing how the system will provide better gift results compared to a user searching for the gifts on their own.
.png)












